一、单行文本溢出显示省略号
<p class="alone-text">这里是一段很长的文本,我们来演示如何在CSS中设置文本溢出显示省略号,这个效果基本在现在主流的浏览器上面显示没有任何问题,包括PC和手机端的浏览器。</p>
.alone-text{
height: 25px;
line-height: 25px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
二、多行文本溢出显示省略号
<p class="area-text">这里是一段很长的文本,我们来演示如何在CSS中设置文本溢出显示省略号,这个效果基本在现在主流的浏览器上面显示没有任何问题,包括PC和手机端的浏览器。接下来这个是演示多行文本超出部分显示省略号的示例。这个示例可能存在兼容性问题。</p>
.area-text{
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
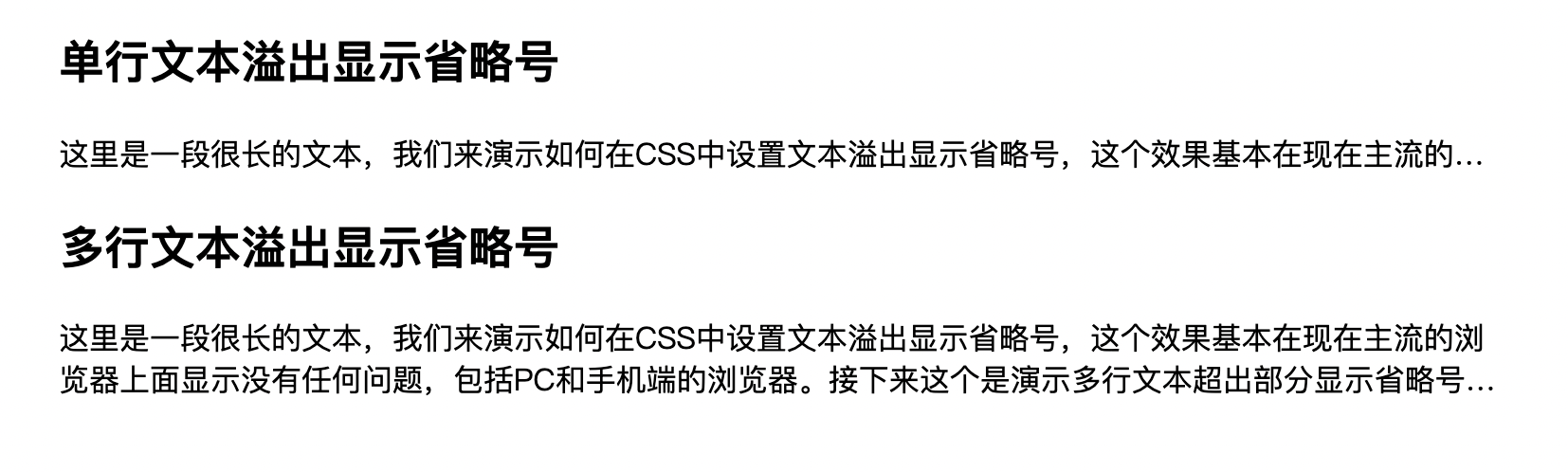
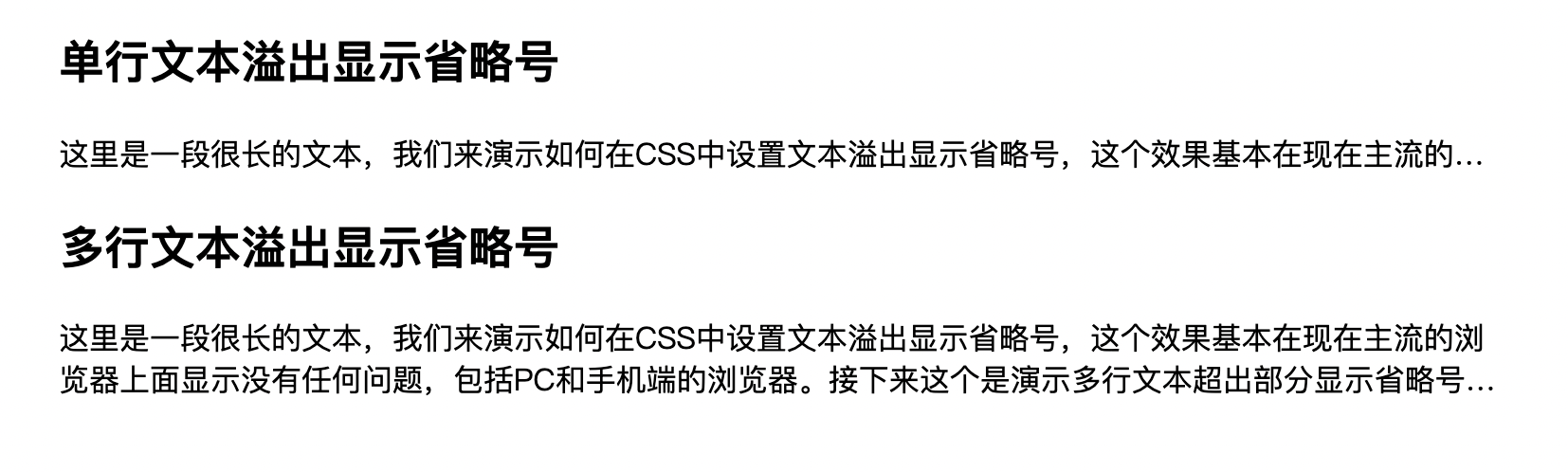
三、效果

来源:https://www.wenjiangs.com/article/text-ellipsis.html



评论区