参考资料
一个url的结构分析图
foo://example.com:8042/over/there?name=ferret#nose
\_/ \______________/\_________/ \_________/ \__/
| | | | |
scheme authority path query fragment
在接收到用户输入的网址后,浏览器会开启一个线程来处理此请求,对url地址进行分析,是http就按照http处理,其他的就按照其他的处理。调用浏览器引擎中的对应方法,如WebView的loadUrl方法,分析并加载这个url
1. 浏览器构建请求行
2. 检查强缓存
- 强缓存
- Expires(http/1.0)过期时间,有bug,服务器的时间和浏览器的时间可能不一致
- Cache-Control(http/1.1)
- max-age:采用过期时长来控制缓存
- s-maxage:与max-age类似,针对代理服务器
- no-store:粗暴,不允许任何形式缓存
- private:只允许浏览器可以缓存,中间代理服务器不可以
- no-cache:跳过当前的强缓存,发送HTTP请求,进入协商缓存
- must-revalidate:是缓存就会有过期的时候,加上这个字段一旦缓存过期,就必须回到源服务器验证。
==Cache-Control 优先级高于Expires==
强缓存失效后进入协商缓存
3. DNS域名解析
- 域名系统(服务)协议(DNS)是一种分布式网络目录服务,主要用于域名与 IP 地址的相互转换;DNS服务器存放着ip地址
- 域名递归查找过程
- 浏览器缓存
- 本地的hosts文件
- 本地DNS服务器(如果本地DNS服务器无法查询到,则根据本地DNS服务器设置的转发器进行查询)
- 根域名服务器
- 顶级域名服务器
- 权威域名服务器
graph LR
客户端-->浏览器缓存
浏览器缓存-->本地的hosts文件
本地的hosts文件-->本地DNS服务器
本地DNS服务器-->|1|根域名服务器
本地DNS服务器-->|2|顶级域名服务器
本地DNS服务器-->|3|权威域名服务器
查询完成后连同浏览器的Cookie,userAgent等信息向网站目的IP发送GET请求。
4. 建立TCP连接
根据HTTP协议进行对话,HTTPS由HTTP和SSL/TSL两部分组成,在HTTP协议的基础上进行了加密处理
三次握手过程:
- 客户端发送请求报文,SYN位置为1,Sequence Number为x ,客户端进入SYN_SEND状态
- 服务器接收到客户端SYN报文,进行确认,ACK设为x+1,自己还要发送SYN请求信息,将SYN位置为1,Sequence Number为y;将SYN+ACK报文段发送给客户端,服务器进入SYN_RECV状态;
- 客户端收到服务器的SYN+ACK报文段,将ACK设为y+1,向服务器发送ACK报文段,这个报文段发送完毕以后,客户端和服务器端都进入ESTABLISHED状态,完成TCP三次握手。
发送HTTP请求,服务器处理请求,后端应用程序查询数据库处理请求对应的逻辑等然后返回响应结果
5. 发送http请求
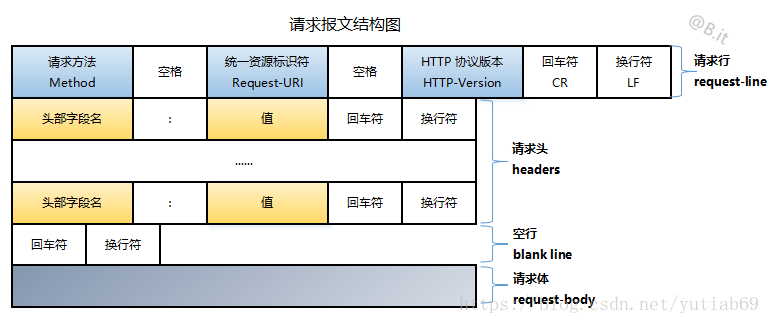
http请求由请求行、请求头和请求体构成
6. 网络响应-浏览器获取资源
-
协商缓存
浏览器发送请求,头部携带一个
tag,服务器根据这个tag判断是否使用缓存资源- Last-Modified:最后修改时间。
在浏览器第一次给服务器发送请求后,服务器会在响应头加上这个字段。浏览器接收到后,如果再次请求,会在请求头中携带If-Modified-Since字段,这个字段的值也就是服务器传来的最后修改时间。服务器拿到请求头中的If-Modified-Since的字段后,其实会和这个服务器中该资源的最后修改时间对比:如果请求头中的这个值小于最后修改时间,说明是时候更新了。返回新的资源,跟常规的HTTP请求响应的流程一样。
否则返回304,告诉浏览器直接用缓存。- ETag
是服务器根据当前文件的内容,给文件生成的唯一标识,只要里面的内容有改动,这个值就会变。服务器通过响应头把这个值给浏览器。浏览器接收到ETag的值,会在下次请求时,将这个值作为If-None-Match这个字段的内容,并放到请求头中,然后发给服务器。服务器接收到If-None-Match后,会跟服务器上该资源的ETag进行比对:如果两者不一样,说明要更新了。返回新的资源,跟常规的HTTP请求响应的流程一样。否则返回304,告诉浏览器直接用缓存。
如果两者不一样,说明要更新了。返回新的资源,跟常规的HTTP请求响应的流程一样。
否则返回304,告诉浏览器直接用缓存。两者对比:在精准度上,ETag优于Last-Modified;在性能上,Last-Modified优于ETag。
-
浏览器中的缓存位置——按优先级从高到低
- Service Worker
- Memory Cache
- Disk Cache
- Push Cache
完成网络请求和响应后,如果响应头中的content-type的值为text/html,会开始浏览器的解析和渲染
7. 浏览器解析和渲染
- 解析HTML生成DOM树
- 解析CSS生成CSSOM规则树
- 将DOM树与CSSOM规则树合并在一起生成布局树
- 建立图层树
- 生成绘制列表
- 在显示屏显示
8. 关闭TCP连接
页面为了优化请求的耗时,默认都会开启持久连接(keep-alive),一个TCP连接确切关闭的时机,是这个tab标签页关闭的时候。这个关闭的过程就是四次挥手。
四次挥手过程:
由于TCP连接时全双工的,因此,每个方向都必须要单独进行关闭,这一原则是当一方完成数据发送任务后,发送一个FIN来终止这一方向的连接,收到一个FIN只是意味着这一方向上没有数据流动了,即不会再收到数据了,但是在这个TCP连接上仍然能够发送数据,直到这一方向也发送了FIN。首先进行关闭的一方将执行主动关闭,而另一方则执行被动关闭。
Q:http请求?
请求报文由请求行,请求头,空行,请求体四个部分组成。

请求行包含请求方法,URL,协议版本
GET /js/my.js HTTP/1.1
请求头包含请求的附加信息,由关键字/值对组成,特性较多,比如:
Host: 主机名,虚拟主机
Connection: HTTP/1.1增加的,使用keeoalive,即持久连接,一个连接可以发多个请求
User-Agent: 客户端程序的信息,就是我发送请求的浏览器信息
Accept: 浏览器可以接收的媒体数据类型
Accept-Encoding: 是浏览器用来告知服务器它能够支持的内容编码及内容编码的优先级顺序,可一次性指定多种内容编码
Accept-Language: 高hi服务器浏览器能够处理的自然语言集
Cookie: 浏览器记录的用户相关信息
空行用来区分开头部和实体。
请求体可以承载多个请求参数的数据,包含回车符、换行符和请求数据,并不是所有请求都具有请求数据。常见的场景是post方法表单提交。
Q:网络响应?
跟请求部分类似,网络响应具有三个部分:响应行、响应头和响应体。
响应行包含HTTP协议版本、状态码和状态描述。
http/1.1 200 ok
常见状态码
- 1.x.x
- 101
- 2.x.x
- 200 请求成功
- 3.x.x 重定向状态,资源位置发生变动
- 301 永久重定向
- 302 临时重定向
- 304 协商缓存命中
- 4.x.x 请求错误
- 400
- 401 unauthorized 未授权 token值没有拿到 或者url路径拼写错误
- 403 forbidden 服务器禁止访问 token过期
- 404 Not Found 找不到资源
- 405 Method Not Allowed 请求方法错误
- 5.x.x 服务器端发生错误
- 500
- 501
- 502 Bad Gateway 服务器自身是正常的,访问出错,nginx挂了
- 503 Service Unavailable 服务器忙,暂时无法响应服务
响应头包含了服务器及其返回数据的一些信息, 服务器生成数据的时间、返回的数据类型以及对即将写入的Cookie信息。
Cache-Control: no-cache, no-store, max-age=0, must-revalidate
Connection: keep-alive
Content-Type: application/json;charset=UTF-8
Date: Tue, 28 Apr 2020 04:02:50 GMT
Expires: 0
Pragma: no-cache
Server: nginx/1.17.5
Transfer-Encoding: chunked
X-Content-Type-Options: nosniff
X-Frame-Options: DENY
X-XSS-Protection: 1; mode=block


评论区