项目下载地址:https://github.com/curry11/login_demo
此项目是基于jdk1.8 Mysql8.0进行开发
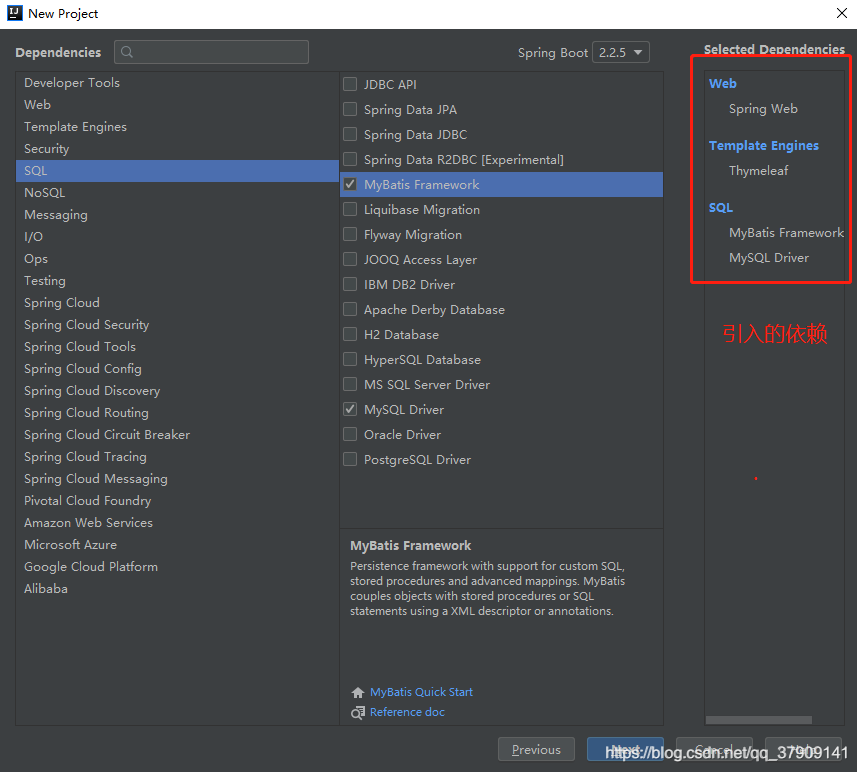
此项目是用idea创建的,项目所引入的依赖如下所示:
Spring web : (spring-boot-starter-web) 对全栈web开发的支持,包括Tomcat等,也支持SpringMvc的功能。
Thymeleaf: (spring-boot-starter-thymeleaf) 旨在成为JavaServer Pages (JSP)的完全替代品,并实现自然模板的概念:模板文件可以直接在浏览器中打开,并且仍然可以正确显示为网页。支持html
MyBatis Framework:(mybatis-spring-boot-starter) 用来支持Mybatis开发,支持注解模式和非注解模式。
Mysql Driver: 支持对Mysql的一系列操作。

数据库SQL语句如下:
CREATE TABLE t_user (
id bigint(20) NOT NULL,
create_time datetime(0) NULL DEFAULT NULL,
email varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
nickname varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
password varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
type int(11) NULL DEFAULT NULL,
update_time datetime(0) NULL DEFAULT NULL,
username varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
avatar varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
PRIMARY KEY (id) USING BTREE
)
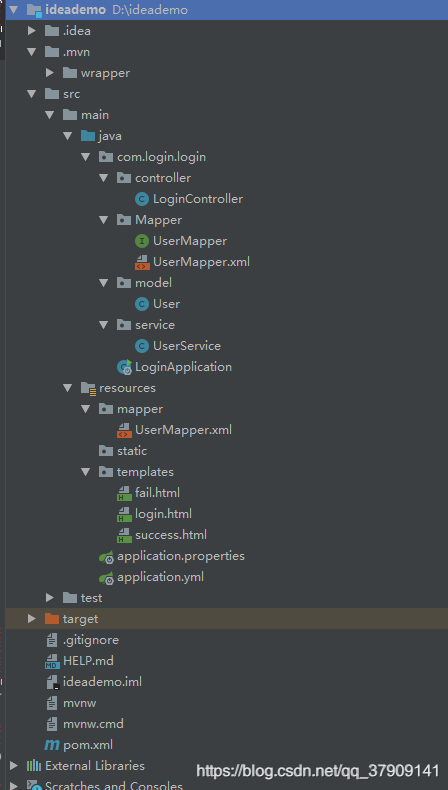
项目整体的构建如下所示:

数据库的连接:
在 spring boot 中,有两种配置文件,一种是application.properties,另一种是application.yml,两种都可以配置spring boot 项目中的一些变量的定义,参数的设置等。.propertie和.yml配置文件同时存在时,SpringBoot会优先加载.yml(SpringBoot会把.yml转化为.properties文件)。区别如下
application.properties 配置文件在写的时候要写完整,如:
spring.profiles.active=dev
spring.datasource.data-username=root
spring.datasource.data-password=root
在yml 文件中配置的话,写法如下
spring:
profiles:
active: prod
datasource:
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/test
username: root
password: root
yml 文件在写的时候层次感强,而且少写了代码。所以现在很多人都使用yml配置文件。
此项目的数据库连接如下所示aqqlication.yml 此项目的数据库8.0+ 不同版本的数据库需要做相应的改变:
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/blog?serverTimezone=UTC&characterEncoding=utf-8
username: root
password: root
实体类User:
public class User {
private Long id;
private String nickname;
private String username;
private String password;
private String email;
private String avatar;
private Integer type;
private Date createTime;
private Date updateTime;
}
//省略了get set方法需要自行添加 可以手动添加也可以使用lombok来添加
持久层UserMapper:
此项目持久层使用Mybatis的非注解模式进行开发所以要进行Myvatis的配置,非注解模式下配置有两种情况如下所示:
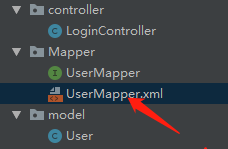
第一个是直接放在UserMapper所在的包下面:

放在这里的UserMapper.xml会被自动扫描到,但是有另外一个Maven带来的问题,就是java目录下的xml资源在项目打包时会被忽略掉,所以,如果UserMapper.xml放在包下,需要在pom.xml文件中再添加如下配置,避免打包时java目录下的XML文件被自动忽略掉:
<build>
<resources>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.xml</include>
</includes>
</resource>
<resource>
<directory>src/main/resources</directory>
</resource>
</resources>
</build>
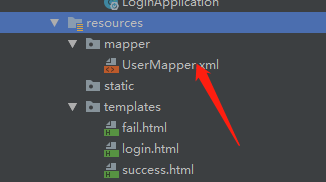
当然,UserMapper.xml也可以直接放在resources目录下,这样就不用担心打包时被忽略了,但是放在resources目录下,又不能自动被扫描到,需要添加额外配置。例如我在resources目录下创建mapper目录用来放mapper文件,如下:

此时在application.yml中告诉mybatis去哪里扫描mapper:
mapper-locations: classpath:mapper/*.xml #mybatis的mapper文件所在路径
如此配置之后,mapper就可以正常使用了。注意第二种方式不需要在pom.xml文件中配置文件过滤。
此项目的Mybatis配置使用的是放在Resource下面,配置如下aqqlication.yml:
#配置mybatis
mybatis:
mapper-locations: classpath:mapper/*.xml #mybatis的mapper文件所在路径
type-aliases-package: com.login.login.User #实体类路径
mapper映射
UserMapper内容如下:
@Mapper
@Repository
public interface UserMapper {
User login(String username,String password);
}
UserMapper.xml内容如下
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.login.login.Mapper.UserMapper">
<select id="login" resultType="com.login.login.model.User">
select * from t_user where username = #{username} and password = #{password};
</select>
</mapper>
Service层:
@Service
public class UserService {
@Autowired
private UserMapper userDao;
public User login(String username ,String password){
return userDao.login(username,password);
}
}
Controller层:
@Controller
public class LoginController {
@Autowired
private UserService userService;
@RequestMapping("/index")
public String index(){
return "login";
}
@RequestMapping("/login")
public String login(User user){
User user1 = userService.login(user.getUsername(),user.getPassword());
if(user1!=null){
return "success";
}else {
return "fail";
}
}
}
三个前端页面如下
fail.html
<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录成功</title>
</head>
<body>
<h1>登录失败</h1>
</body>
</html>
login.html
<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录</title>
</head>
<body>
<div id="regLogin" class="wrap" >
<div class="dialog">
<div class="box" style="text-align: center">
<h4>用户登录</h4>
<form id="login.action" name="login.action" action="/login" method="post">
<div class="infos" >
<table class="field" align="center">
<tr >
<td >用 户 名1234:</td>
<td>
<input type="text" name="username" id="username" required="true"/>
</td>
</tr>
<tr>
<td >密 码:</td>
<td>
<input type="password" name="password" id="password" required="true"/>
</td>
</tr>
</table>
<br>
<br>
<div class="buttons">
<input type="submit" value="登录"/>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
success.html
<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录成功</title>
</head>
<body>
<h1>登录成功</h1>
</body>
</html>
展示效果如下




评论区