1. 安装git
熟悉使用git常用指令
参考链接
- https://git-scm.com/book/zh/v2
- https://learngitbranching.js.org/
- https://www.liaoxuefeng.com/wiki/896043488029600
2. 安装Node.js
会默认安装npm(包管理工具)顺便了解一下nrm(管理npm源的工具)、nvm(Nodejs 版本管理器)
参考链接
https://blog.csdn.net/qq_27626333/article/details/77857223
https://www.jianshu.com/p/78487aae5fbe
3. 安装cnpm
npm install -g cnpm --registry=<a href="https://registry.npm.taobao.org"
4. 安装vue-cli
cnpm install –g vue-cli
5. 新建vue项目
vue init webpack projectname
命令输入后进入安装阶段,按照提示输入信息,之后打开项目所在文件运行npm指令
npm insatll
npm run dev

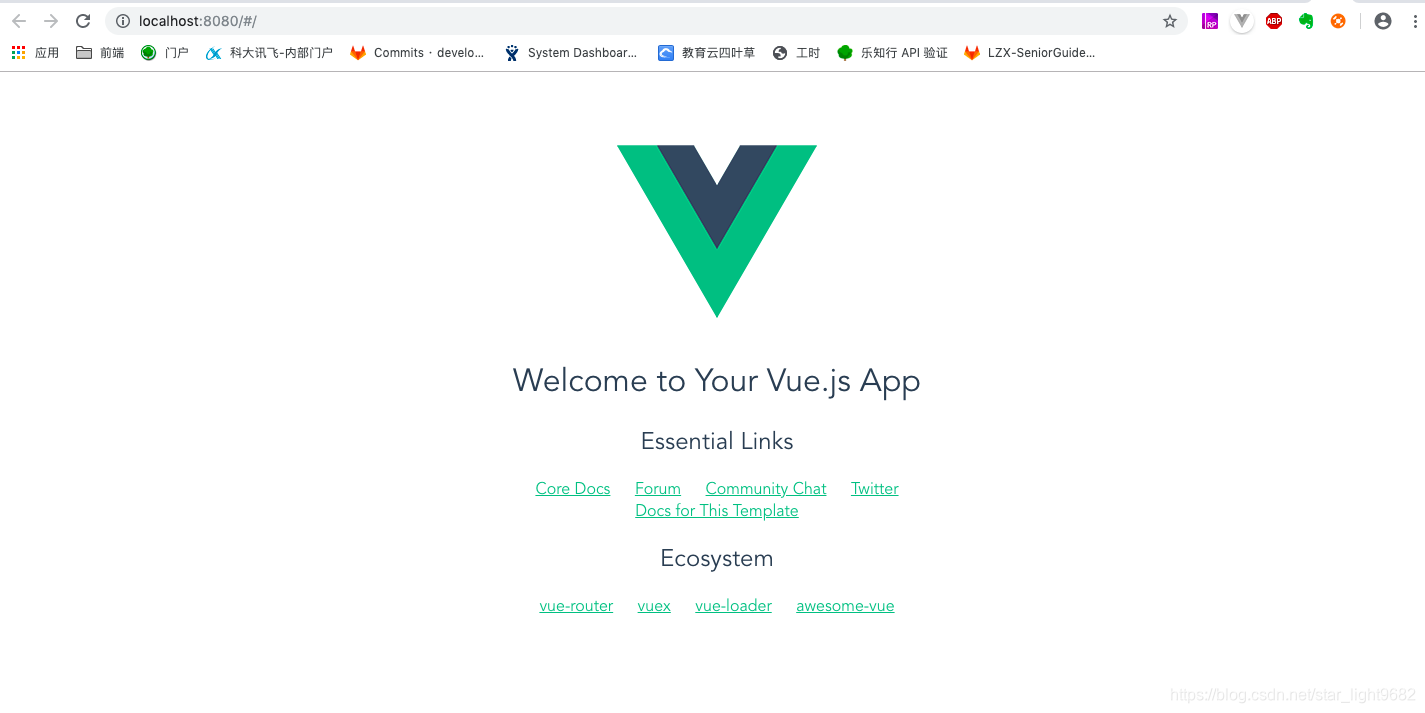
项目成功运行Ending


评论区